Before we start a process of prototyping the location in 3D, usually using tools from a chosen engine, it's good to illustrate our idea with graphs. Of course, it's possible to draw only a simple scheme on paper (what I personally practice) but that way we might miss mistakes we would find by making graphs. Why? Because graphs give us a specific pattern with which we have a detailed overview on our project. It is because we include all the events which have to happen during the gameplay. It allows us to check if everything works fine like moving through locations and playing certain events.

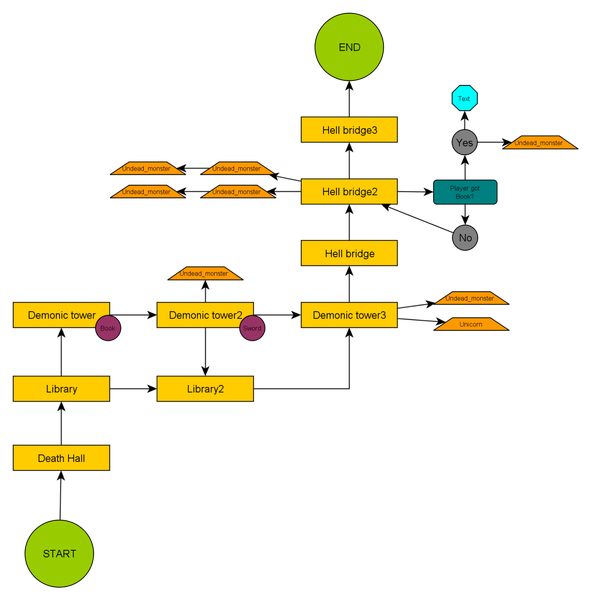
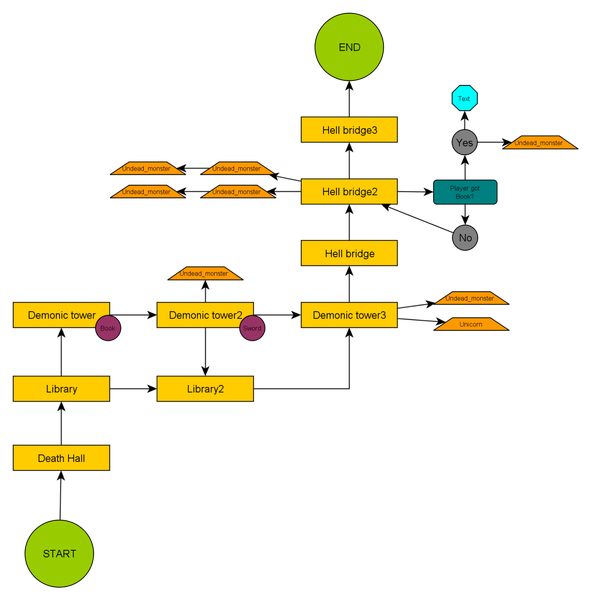
The image above shows a simple graph made in a program called yED. It is a sample level with an arrangement of locations and events for a simple platform game with collecting items and fighting monsters. At this moment, I have to be honest and describe what this graph shows us step by step. The game starts in a green circle, which is a START point. Yellow rectangles symbolize rooms or separate locations, arrows - how we can move between them. As you can see, in "Library" player has to decide which way he wants to go: through "Demonic Tower" or "Library2?. If he chooses the first location, he can visit "Library2", but not the other way. Next to "Demonic Tower2? we can see two additional fields: orange trapeze, which shows the moment when enemy spawns, and a violet circle - an item to pick up. There is also one other element worth your attention, located at the end of this episode of the game. It is a conditional statement, based on a simple mechanics "if player does A, then do B". In this case, in location "Bridge2? the game will check if the player got a book from the "Demonic Tower" location. If they did, an additional enemy spawns and a text is displayed on the screen. If not, nothing happens. Constructing this kind of graph is useful because we define how many and what type of blocks we use. In a moment I'll tell you about methods of creating such a concept. But first, I want to show the same graph as above but modified and expanded for a First Person Perspective game.

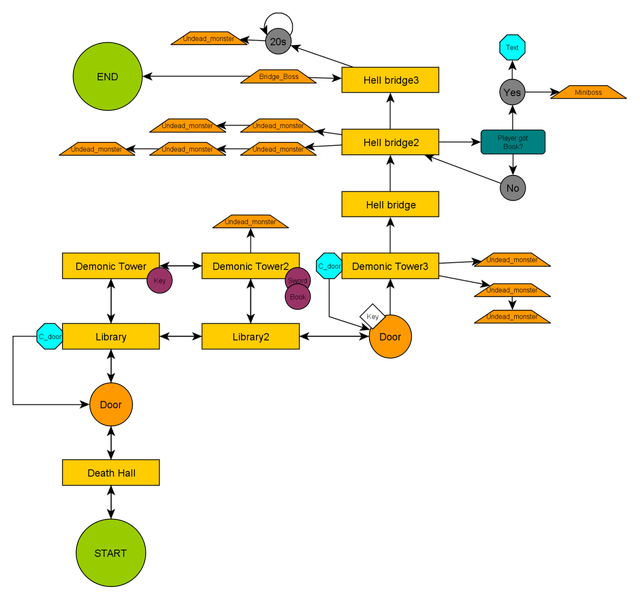
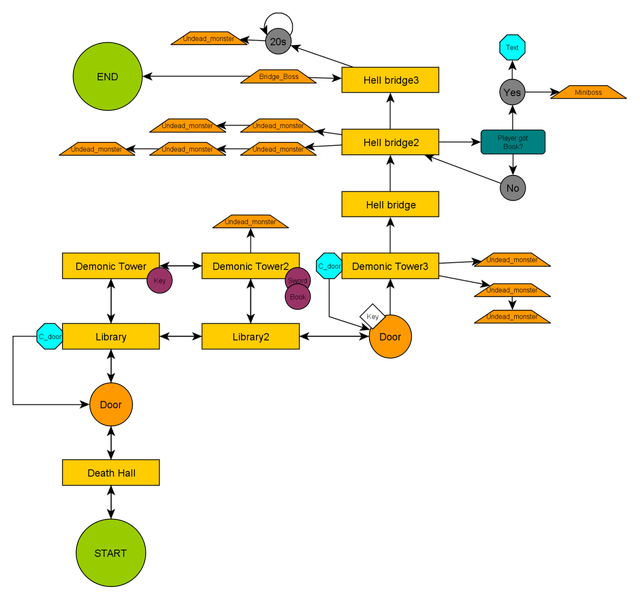
As you might notice, it is very similar to the previous one but contains extra elements. Because of huge possibilities in edition of graphs, it was simple to insert them. What is new? I added a script for closing a door ("C_door", marked in blue) when the player moves to a specific location. Also, you can see a "Key" in the white rhombus which informs the player that they need an adequate item to go on. Finally, we spawn the main boss ("Bridge Boss") at the end who the player has to defeat to end this level. While fighting, a new "Undead_monster" spawns every twenty seconds. As you can see, such a graph gives us a good overview to estimate things like: time needed to end an episode, amount of resources needed to create these levels or what the player can or can't do. Making a graph at the beginning of a project has the advantage of not leaving any unanswered questions, especially if it's detailed. We can put in some very complicated conditions or extra events. Furthermore, if we want or need to, we can add things like a "play something now" event at a specific time. With one glance we know the entire structure of our location that allows us to modify our project easily or slap ourselves for some reckless ideas. I hope I was able to show you, dear reader, what prototyping with graphs is and you would try using those techniques on your own. But if you mastered this weapon, share your thoughts, please. Or maybe you use other methods?
Originally posted on Patrick Polewiak's blog
 The image above shows a simple graph made in a program called yED. It is a sample level with an arrangement of locations and events for a simple platform game with collecting items and fighting monsters. At this moment, I have to be honest and describe what this graph shows us step by step. The game starts in a green circle, which is a START point. Yellow rectangles symbolize rooms or separate locations, arrows - how we can move between them. As you can see, in "Library" player has to decide which way he wants to go: through "Demonic Tower" or "Library2?. If he chooses the first location, he can visit "Library2", but not the other way. Next to "Demonic Tower2? we can see two additional fields: orange trapeze, which shows the moment when enemy spawns, and a violet circle - an item to pick up. There is also one other element worth your attention, located at the end of this episode of the game. It is a conditional statement, based on a simple mechanics "if player does A, then do B". In this case, in location "Bridge2? the game will check if the player got a book from the "Demonic Tower" location. If they did, an additional enemy spawns and a text is displayed on the screen. If not, nothing happens. Constructing this kind of graph is useful because we define how many and what type of blocks we use. In a moment I'll tell you about methods of creating such a concept. But first, I want to show the same graph as above but modified and expanded for a First Person Perspective game.
The image above shows a simple graph made in a program called yED. It is a sample level with an arrangement of locations and events for a simple platform game with collecting items and fighting monsters. At this moment, I have to be honest and describe what this graph shows us step by step. The game starts in a green circle, which is a START point. Yellow rectangles symbolize rooms or separate locations, arrows - how we can move between them. As you can see, in "Library" player has to decide which way he wants to go: through "Demonic Tower" or "Library2?. If he chooses the first location, he can visit "Library2", but not the other way. Next to "Demonic Tower2? we can see two additional fields: orange trapeze, which shows the moment when enemy spawns, and a violet circle - an item to pick up. There is also one other element worth your attention, located at the end of this episode of the game. It is a conditional statement, based on a simple mechanics "if player does A, then do B". In this case, in location "Bridge2? the game will check if the player got a book from the "Demonic Tower" location. If they did, an additional enemy spawns and a text is displayed on the screen. If not, nothing happens. Constructing this kind of graph is useful because we define how many and what type of blocks we use. In a moment I'll tell you about methods of creating such a concept. But first, I want to show the same graph as above but modified and expanded for a First Person Perspective game. 





Well, I tend to draw the mindmap or flowchart directly and procedurally from memory, but then again I'm not totally right in the head haha. But my own method is highly NOT recommended for most people because it assumes way too much about a large number of disciplines. And even if you got that covered, it's a whole different ball game when you're working with people in a team, which is usually the case.
Enter mindmaps and flowcharts. I think graphing and just planning in general (e.g. a GDD) are some of the most important aspects of prototyping and development in general (although later to a lesser degree, perhaps). I recently heard Will Wright being especially adamant about the importance of prototyping, to get a much better idea of what works or not.
"Plans are nothing, but planning is everything."
- Dwight D. Eisenhower