steamwidgets.net is a web project that helps game developers or publishers as well as server hosters and general players to embed Steam widgets into their websites or blogs.
Unfortunately Steam does only offer a non-responsive Steam Store widget. It is not adjustable and doesn't really work on mobile screens.
This is when steamwidgets.net was born.
SteamWidgets.net offers the following features
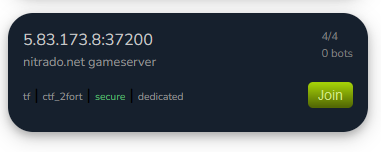
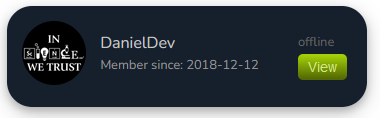
- Widgets for Steam Apps, Gameservers and Players
- Responsive for all kinds of screen sizes
- Localization for different languages
- Online player count
- Rating
- Adjustable look
- Controllable via JavaScript if desired
The component can be easily integrated via our CDN or via npm as a JavaScript NodeJS module.
Integrating a Widget is as easy as follows:
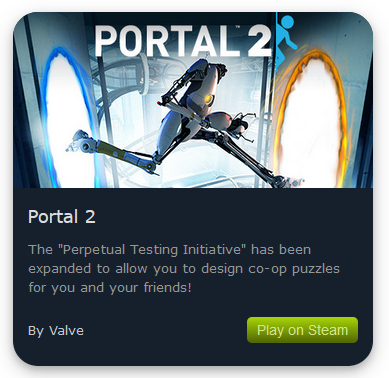
<steam-app appid="620"></steam-app>This will render the Portal 2 widget (without player count and star rating) into your document. You can adjust it to add the 5 star rating or the player count easily:
<steam-app appid="620" onlinecount=":count playing" rating="1"></steam-app>You can also dynamically create widgets and take full control via JavaScript:
<div id="selector"></div>
<script>
let widget = new SteamApp('#selector', {
appid: '620',
//More options here
});
...
widget.updateWidget(); //Dynamically update the widget display data
</script>SteamWidgets.net is opensource software released under the MIT license. You are free to open pull requests or create issues on GitHub.