EDIT: title is Texture isn't being applied correctly.
Hello, I hope you're all doing well.
So I've been trying to render a textured object ( to be more precise, a cubesat3U).
I started with an example that already exists in Qt which is the cube_example, where the developer rendered a textured cube ( more precisely a dice). He only used one texture which is composed of different parts and which are the 6 sides of the dice. It seems like he gathered these 6 sides to form one texture.
Then in order to apply the texture, he specified the texture coordinates that matches each vertices of the dice.
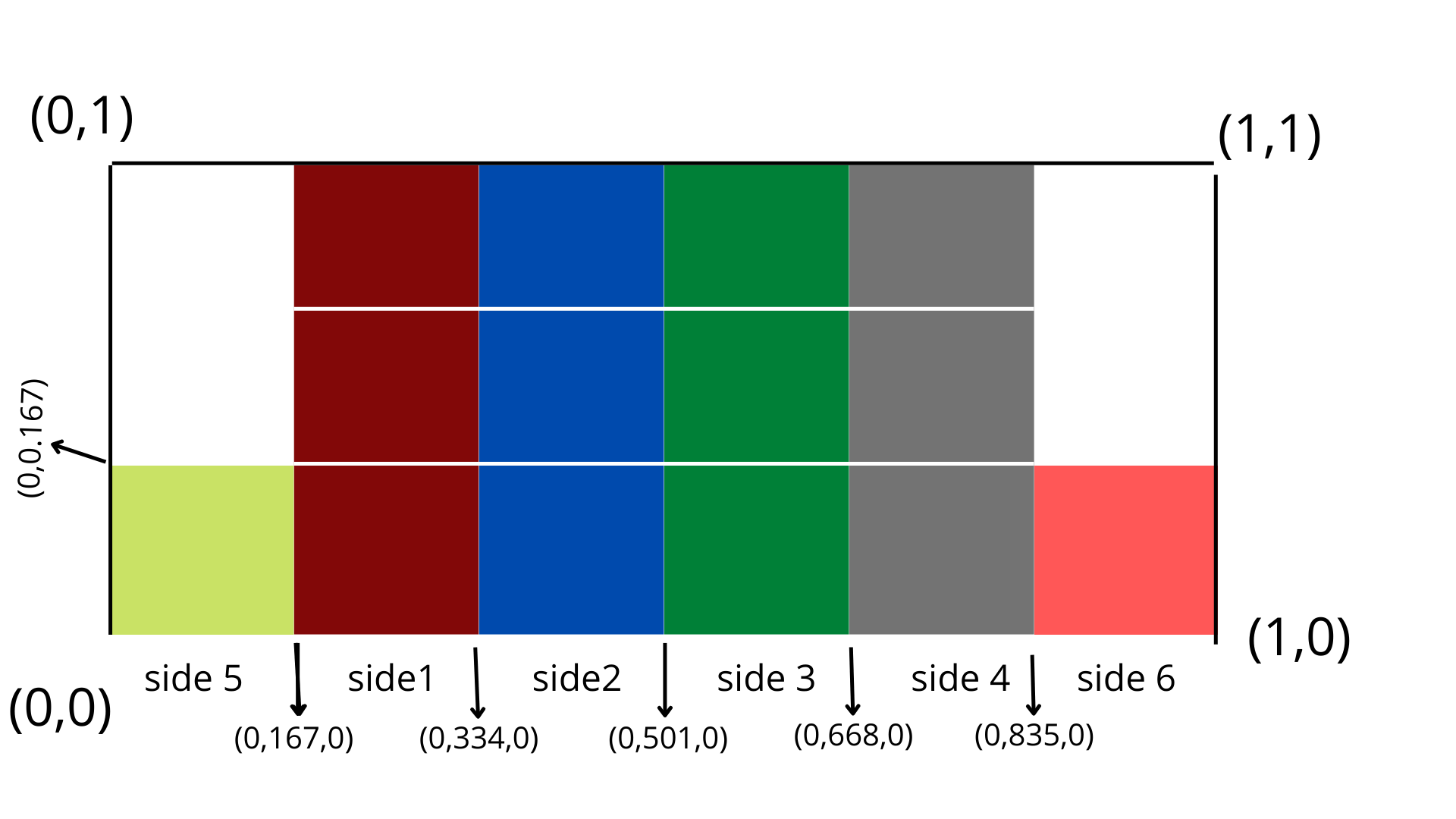
So I took that example, changed the vertices coordinate of the cube to make it look like a parallelepiped ( shape of the cubeSat3U). I have 6 seperate and different textures, each one is specific to each side of the cubeSat3U, so I gathered them in one texture, kept everything as it but only changed the textures coordinate as follows:

I tried to determine the coordinate of each part ( I calculated them) and logically I think they are correct.
But when applying this to my model, it went wrong and the texture wasn't correctly applied.
Also I want to add that the white part you're seeing in the image above are empty spaces and they're not part of the texture I want to apply. they're just empty.
Mathematically, I think the coordinates are correct but I'm not pretty sure about what I did.
Here is the code:
void GeometryEngine::initCubeGeometry()
{
// qDebug()<<__func__;
// For cube we would need only 8 vertices but we have to
// duplicate vertex for each face because texture coordinate
// is different.
VertexData vertices[] = {
// Vertex data for face 0, (front)
{QVector3D(-1.0f, -2.0f, 1.0f), QVector2D(0.167f, 0.0f)}, // v0
{QVector3D( 1.0f, -2.0f, 1.0f), QVector2D(0.334f, 0.0f)}, // v1
{QVector3D(-1.0f, 2.0f, 1.0f), QVector2D(0.167f, 1.0f)}, // v2
{QVector3D( 1.0f, 2.0f, 1.0f), QVector2D(0.334f, 1.0f)}, // v3
// Vertex data for face 1, (right)
{QVector3D( 1.0f, -2.0f, 1.0f), QVector2D(0.334f, 0.0f)}, // v4
{QVector3D( 1.0f, -2.0f, -1.0f), QVector2D(0.501f, 0.0f)}, // v5
{QVector3D( 1.0f, 2.0f, 1.0f), QVector2D(0.334f, 1.0f)}, // v6
{QVector3D( 1.0f, 2.0f, -1.0f), QVector2D(0.501f, 1.0f)}, // v7
// Vertex data for face 2, (back)
{QVector3D( 1.0f, -2.0f, -1.0f), QVector2D(0.501f, 0.0f)}, // v8
{QVector3D(-1.0f, -2.0f, -1.0f), QVector2D(0.668f, 0.0f)}, // v9
{QVector3D( 1.0f, 2.0f, -1.0f), QVector2D(0.501f, 1.0f)}, // v10
{QVector3D(-1.0f, 2.0f, -1.0f), QVector2D(0.668f, 1.0f)}, // v11
// Vertex data for face 3, (left)
{QVector3D(-1.0f, -2.0f, -1.0f), QVector2D(0.668f, 0.0f)}, // v12
{QVector3D(-1.0f, -2.0f, 1.0f), QVector2D(0.835f, 0.0f)}, // v13
{QVector3D(-1.0f, 2.0f, -1.0f), QVector2D(0.668f, 1.0f)}, // v14
{QVector3D(-1.0f, 2.0f, 1.0f), QVector2D(0.835f, 1.0f)}, // v15
// Vertex data for face 4, (bottom)
{QVector3D(-1.0f, -2.0f, -1.0f), QVector2D(0.835f, 0.0f)}, // v16
{QVector3D( 1.0f, -2.0f, -1.0f), QVector2D(1.0f, 0.0f)}, // v17
{QVector3D(-1.0f, -2.0f, 1.0f), QVector2D(0.835f, 0.167f)}, // v18
{QVector3D( 1.0f, -2.0f, 1.0f), QVector2D(1.0f, 0.167f)}, // v19
// Vertex data for face 5 , (top)
{QVector3D(-1.0f, 2.0f, 1.0f), QVector2D(0.0f, 0.0f)}, // v20
{QVector3D( 1.0f, 2.0f, 1.0f), QVector2D(0.167f, 0.0f)}, // v21
{QVector3D(-1.0f, 2.0f, -1.0f), QVector2D(0.0f, 0.167f)}, // v22
{QVector3D( 1.0f, 2.0f, -1.0f), QVector2D(0.167f, 0.167f)} // v23
};
GLushort indices[] = {
0, 1, 2, 3, 3, // Face 0 - triangle strip ( v0, v1, v2, v3)
4, 4, 5, 6, 7, 7, // Face 1 - triangle strip ( v4, v5, v6, v7)
8, 8, 9, 10, 11, 11, // Face 2 - triangle strip ( v8, v9, v10, v11)
12, 12, 13, 14, 15, 15, // Face 3 - triangle strip (v12, v13, v14, v15)
16, 16, 17, 18, 19, 19, // Face 4 - triangle strip (v16, v17, v18, v19)
20, 20, 21, 22, 23 // Face 5 - triangle strip (v20, v21, v22, v23)
// Transfer vertex data to VBO 0
arrayBuf.bind();
arrayBuf.allocate(vertices, 24 * sizeof(VertexData));
//arrayBuf.allocate(vertices, 12 * sizeof(VertexData));
// Transfer index data to VBO 1
indexBuf.bind();
indexBuf.allocate(indices, 34 * sizeof(GLushort));
// indexBuf.allocate(indices, 18 * sizeof(GLushort));
//! [1]
}
I don't know what's wrong but I'm pretty sure it has something to do with the texture's coordinates.
But I don't see why the coordinates are wrong because mathematically they're correct. In the image, I have six parts so to find the first coordinate I divided 1 by 6, I got 0.167, I continued to add 0.167 to find the next coordinate.
I'm so confused.
Please help.
Thank you so much.






