10 hours ago, behdadsoft said:
but i don't understand your explanation about Sprite Block. Can you explain a little bit more clearly?
A sprite is a image and as such has a sprite block, that is the rest of the image around the sprite; the transparent part. Now looking at your example it could be that your using a bone animation, if so keeping it in one place isn't needed.
Sprite Animation Climb:
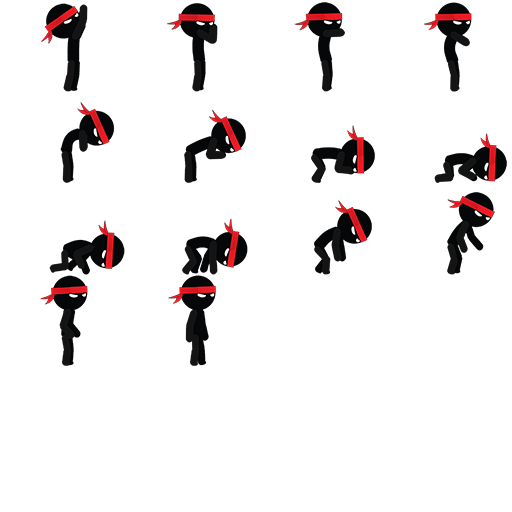
Step1) Create the sprites using layers.

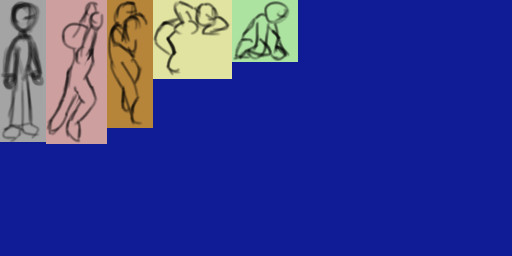
Step 2) Make sprite sheet. Here I used colors to show the Sprite Block.

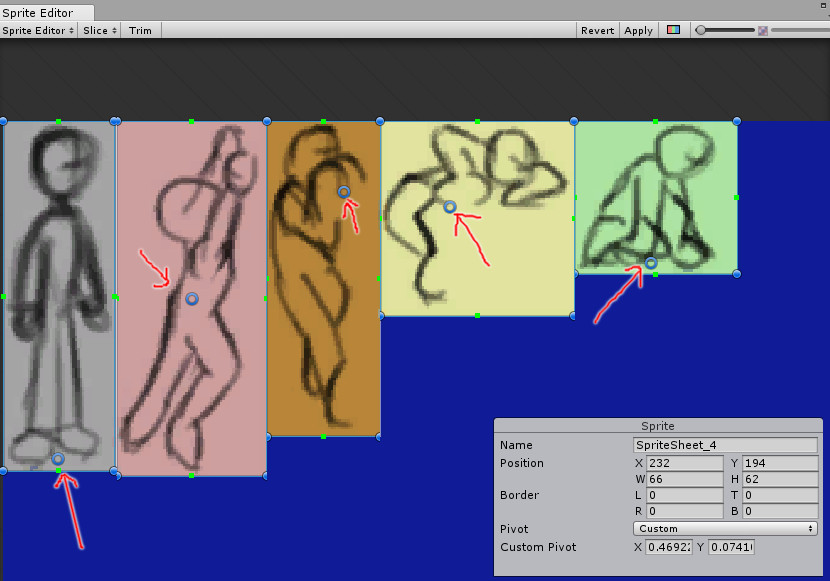
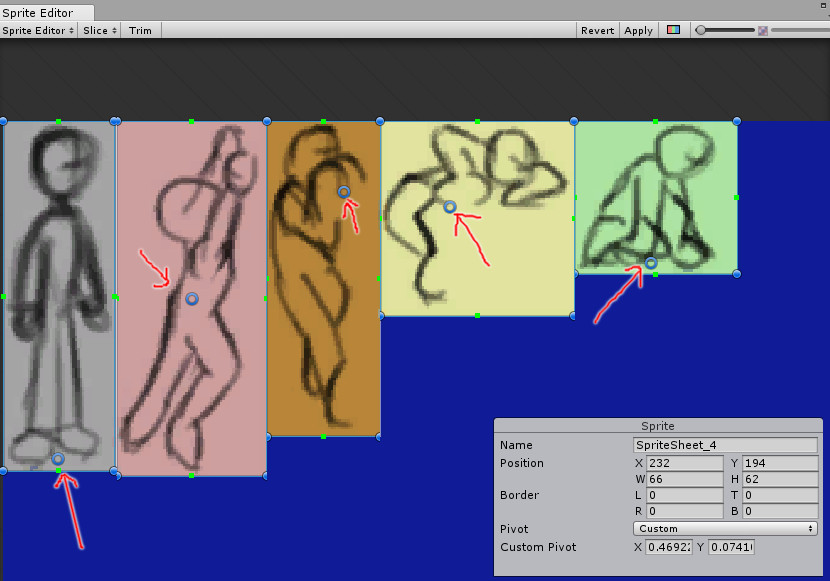
Step 3) Find the center point of every sprite, this is easy just draw lines from one corner to the other, where they meet is the center. Tools like Photoshop keeps this data in the layers so you don't have to do it by hand.

Step 4) Align all the images with the one in the climb drawing. Then measure the relative distance between each sprite and use that as input for animating.

The above way works in any engine and is easy to do for beginners. With vector graphics this is easy, just copy the position of your master bone to the engine; or export it as is.
Extra, center of gravity:
If your engine has a more complex animation tool it will allow you to set the center point. You can then estimate where the center of gravity is and use that as a way to animate the sprite.
This example shows the same animation in the Unity editor.

This style is faster but more difficult, it takes practice to get right.
Edit:
10 hours ago, behdadsoft said:
I'm not Art Designer. but need say to my designer what i need.
A experienced artist can implement the art for you, just give them that part of the level.
If your artist is less experienced then you need to decide what is the easiest for you to work with and how you are going to animate it. Do some tests.