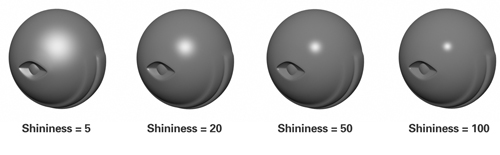
I've been trying to use the Phong shading technique, also known as ADS shading, but have had trouble getting the right result. What I am looking for is the specular effect that is seen in the combined(phong) image below, the bright spot. The problem is my implementation does not give that effect. What can I be doing wrong?
Vertex Shader
#version 410
layout (location = 0) in vec3 VertexPosition;
layout (location = 2) in vec3 VertexNormal;
out vec3 LightIntensity;
struct LightInfo
{
vec4 Position; // Light position in eye coords
vec3 La; // Ambient light intensity
vec3 Ld; // Diffuse light intensity
vec3 Ls; // Specular light intensity
};
uniform LightInfo Light;
struct MaterialInfo
{
vec3 Ka; // Ambient reflectivity
vec3 Kd; // Diffuse reflectivity
vec3 Ks; // Specular reflectivity
float Shininess; // Specular shininess factor
};
uniform MaterialInfo Material;
uniform mat4 ModelViewMatrix;
uniform mat3 NormalMatrix;
uniform mat4 rotation_matrix;
uniform mat4 ProjectionMatrix;
uniform mat4 PVM;
void main()
{
vec3 tnorm = normalize(NormalMatrix * VertexNormal);
vec4 eyeCoords = ModelViewMatrix * vec4(VertexPosition, 1.0f);
vec3 s = normalize(vec3(Light.Position - eyeCoords));
vec3 v = normalize(-eyeCoords.xyz);
vec3 r = reflect(-s, tnorm);
vec3 ambient = Light.La * Material.Ka;
float sDotN = max(dot(s, tnorm), 0.0);
vec3 diffuse = Light.Ld * Material.Kd * sDotN;
vec3 spec = vec3(0.0);
if(sDotN > 0.0)
spec = Light.Ls * Material.Ks * pow(max(dot(r,v), 0.0), Material.Shininess);
LightIntensity = ambient + diffuse + spec;
gl_Position = PVM * rotation_matrix * vec4(VertexPosition, 1.0);
}
Fragment Shader
#version 400
in vec3 LightIntensity;
layout (location = 0) out vec4 FragColor;
void main()
{
FragColor = vec4(LightIntensity, 1.0);
}
Application
glm::mat4 model_matrix(1.0f);
glm::mat4 view_matrix = glm::lookAt(glm::vec3(4.0f, 3.0f, 3.0f), glm::vec3(0.0f, 0.0f, 0.0f), glm::vec3(0.0f, 1.0f, 0.0f));
glm::mat4 ModelViewMatrix = view_matrix * model_matrix;
glm::mat3 NormalMatrix = glm::mat3(1.0f);
glm::mat4x4 rot_matrix(1.0f);
glm::mat4x4 proj_matrix = glm::perspective(45.0f, 4.0f/ 3.0f, 0.1f, 100.0f);
glm::mat4x4 PVM = proj_matrix * view_matrix * model_matrix;
glEnable(GL_DEPTH_TEST);
glDepthFunc(GL_LEQUAL);
Loop
glUniformMatrix4fv(rot_location, 1, GL_FALSE, glm::value_ptr(rot_matrix));
glUniformMatrix4fv(PVM_Location, 1, GL_FALSE, glm::value_ptr(PVM));
glUniformMatrix4fv(ModelViewMatrix_location, 1, GL_FALSE, glm::value_ptr(ModelViewMatrix));
glUniformMatrix3fv(NormalMatrix_location, 1, GL_FALSE, glm::value_ptr(glm::mat3(glm::vec3(ModelViewMatrix[0]), glm::vec3(ModelViewMatrix[1]), glm::vec3(ModelViewMatrix[2]))));
glm::vec4 worldLight = view_matrix * lightpos;
glUniform4f(LightPos_location, worldLight.x, worldLight.y, worldLight.z, worldLight.w);
glUniform3f(KD_location, kd.x, kd.y, kd.z);
glUniform3f(LD_location, ld.x, ld.y, ld.z);
glUniform3f(MatKd_location, 0.9f, 0.5f, 0.3f);
glUniform3f(MatKa_location, 0.9f, 0.5f, 0.3f);
glUniform3f(MatKs_location, 0.8f, 0.8f, 0.8f);
glUniform1f(MatShin_location, 100.0f);
glUniform3f(LightLd_location, 1.0f, 1.0f, 1.0f);
glUniform3f(LightLa_location, 0.4f, 0.4f, 0.4f);
glUniform3f(LightLs_location, 1.0f, 1.0f, 1.0f);