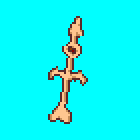
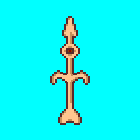
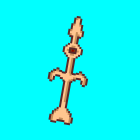
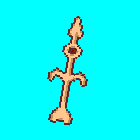
I tried a few different methods of rotation. See if you like any of these:





The first image is the original. The second was made in Flash with bitmap smoothing enabled, and could also be made easily in Photoshop. The third was made in Flash with bitmap smoothing disabled. The forth was made in Fireworks; it took several more steps to make but it looks almost the same as the third. The fifth was made in Fireworks.
I wanted to see how it would look if I resampled the image with the nearest-neigbor algorithm instead of bicubic interpolation or bilinear interpolation. That's what I accomplished in the third and forth images. Simulating nearest-neighbor rotation in Photoshop or Fireworks is hard because they don't allow you to choose a resampling method when you rotate an image. In my opinion, the third is the best because it was easy to make and it looks really sharp. Plus, rotating bitmaps in Flash is non-destructive.
Let me know if you'd like me to describe in detail how I made any of these.
Peter

 Someone knows how to fix this? The image was originally in bmp, and before exporting it to png it already looked so ugly.
thanks guys!
Someone knows how to fix this? The image was originally in bmp, and before exporting it to png it already looked so ugly.
thanks guys!

 Someone knows how to fix this? The image was originally in bmp, and before exporting it to png it already looked so ugly.
thanks guys!
Someone knows how to fix this? The image was originally in bmp, and before exporting it to png it already looked so ugly.
thanks guys!