▲ Watch the devlog on YouTube ▲
Hi everyone, and welcome back to my devlog!
If you’re new here, I post weekly videos logging the progress of the new 3rd-person, looter shooter, mobile game I am developing, so consider subscribing to follow along!
Last week, Ali commented on one of my devlogs saying that he wanted there to be an option to switch to landscape mode, and I felt that now was the right time to implement this!

In order to add the option to switch orientation, I needed to first add a pause menu, and that is what I started creating on Monday.
I eventually came up with this, however I did end up changing the layout slightly and I replaced the inventory panel with a map to show all the nest locations around the world.
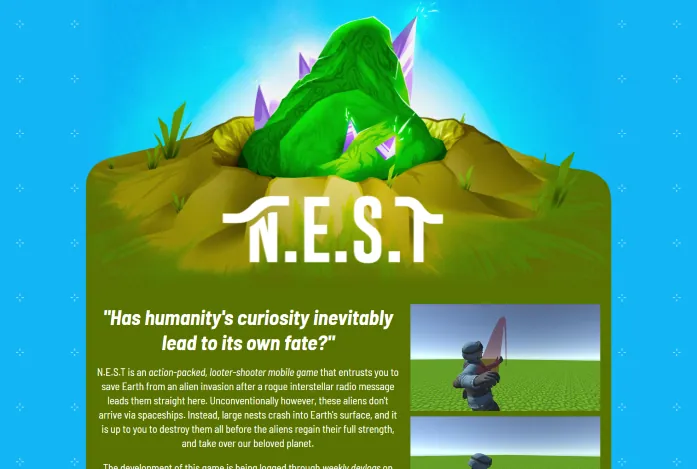
The next item on my TODO list was to finish up the game’s itch.io page! I had finally chosen a winner for my competition to create a banner for the game, and so here is how the page I created using this turned out!

On Tuesday,
I moved onto creating the layout customization system, that would allow players to customize their UI. A good example is how PUBG Mobile implements this. By including this system, they ensure that players feel comfortable when playing their game and that the controls best fit their preferred play-style!

For this, I needed each element to be controlled by their own controller script which would update each element’s values once a new layout is loaded.
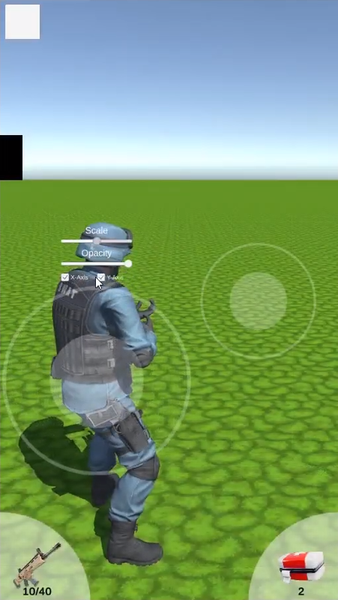
After a while, I got all of this working well, and had added the ability to change the scale, opacity, and lock the different axes for better control when positioning each element.
On Wednesday,
I fixed it so that it wouldn’t jump to the mouse pointer when positioning each element, and then started work on the customization menu!
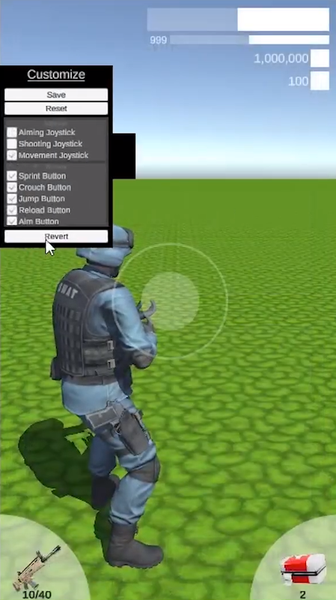
This side-menu (which I created using my asset “Simple Side-Menu”) should show when the player is customizing their layout and should allow players to save, reset or revert the layout they are currently customizing, as well as enable or disable elements!
To end the day off, I added a panel which shows the player’s current statistics, including health, experience, gold and crystals. Currently, I plan to follow a “freemium” business model for this game, and so crystals will act as the “Gems” in most modern mobile games!
On Thursday,
I switched things up, and worked on the back-end of the game, moving entirely over to using Scriptable Objects for saving data instead of Prefabs. This change was sparked by my need to save the custom layouts, and a Brackeys video definitely put me on the right track!
After the entire day had passed, I finally got all of this to work, and I could now save and load layouts as well as revert to the default layout!
On Friday,
I began adding the functionality to enable and disable elements, and in the end, I settled on this layout for customization menu!
I then re-designed the pause menu, because I felt that showing the player’s inventory wasn’t necessary. Instead, I decided to show a world map, which will highlight which nest the player is currently at. I also added a scroll-snap for listing the daily and weekly challenges that players can complete to obtain rewards!
And that’s what I managed to achieve this week! If you have any suggestions, I’d love to hear them, so make sure to leave a comment below! Also, remember to subscribe and hit that notification bell to keep up to date on the progress of this game!
And with that, thanks so much for reading, and I’ll see you in the next one!